LES SEQUENCES MAGIQUES
Pileface utilise le moteur de publication SPIP qui permet d’insérer du code en langage HTML (un des langages utilisés par les serveurs Web) pour compéter ses fonctionnalités de base.
Pas besoin d’être un spécialiste du langage HTML, il suffit de recopier les « séquences magiques » proposées ci-après et les insérer dans vos articles.

Menu
<div id="blocmenu">
SOMMAIRE
<br /><img2836> [Titre 1 ->#section1]
<br /><img2836> [Titre 2->#section2]
<br /><img2836> [Titre 3->#section3]
etc
</div>Si besoin, il est aussi possible d’insérer des sous-sections. Exemple :
<br /><img2836> [ -- <i>Sous-titre 21</i>->#section21]
<br /><img2836> [ -- <i>Sous-titre 22</i>->#section22]que, conventionnellement on affichera en italique et précédées de deux tirets.
Nota : séquence habituellement placée dans la zone « Chapeau » qui automatiquement affiche les caractères en gras, ce qui est nécessaire à leur lisibilité. Si la séquence est placée dans la zone « Texte », mettre en gras la séquence à l’aide de la commande B (Bold, gras).
Séparateur de sections
En liaison avec le Menu, au début de chaque section ou sous-section il vous faudra insérer la séquence type (personnalisée) suivante :
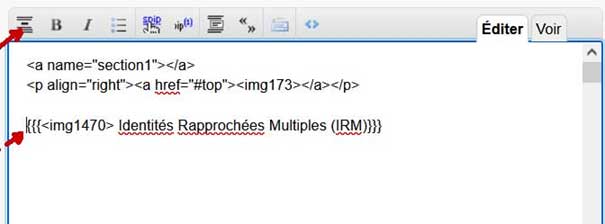
<a name="section1"></a>
<p align="right"><a href="#top"><img173></a></p>Génération des Titres
{{{Titre}}}

Notes de bas de page
A insérer à l’endroit du renvoi de note :
[[Note]]Interligne
<div style="height:20px"><img5191></div>Interligne forcé ici par l’insertion d’une image transparente de hauteur 20px (ajustable).
Séparateur astérisque centré
<center>*</center> Grands caractères
Pour accentuer un court texte d’introduction on pourra utiliser la séquence suivante :
<big><small><i> texte </i></small></big>Exemple de résultat :

Nota : La séquence menu de type cadrage flottant à droite est installée dans la zone chapeau, de l’espace privé qui, par défaut, affiche en carctères gras.
Pour que la séquence d’introduction soit affichée en caractères normaux, il suffit de la placer en zone texte et le cadrage sur le menu flottant droit sera efffectué automatiquement.
Mise en exergue cadrée à droite
<p align="right">
<font size='3' color=#4B4B4B>«{C'est de l'assemblage des atomes
_ que naissent toutes les qualités sensibles...»}</font>
_ {{Démocrite}}
</p>Affichage correspondant :

Encart droite
<div style="background-color:#f3f3f3; width:250px; float: right; padding: 20px; margin-left:20px">
texte
</div>Ci après, exemple d’affichage d’encart droite :
Le titre rouge a été généré à partir de la séquence :
<p class="rouge"> TEXTE</p>
ou <span class="rouge"> TEXTE</span> si l’on n’avait pas souhaité de retour à la ligne.

Mise en exergue gauche, grands caractères
<div style="background-color:#ffffff; width:300px; float:left; padding: 20px; margin-left:20px ; text-align="left" ; color: #026b9c>
<big> texte</big>
</div>

Indentation simple
<blockquote>
texte
</blockquote>

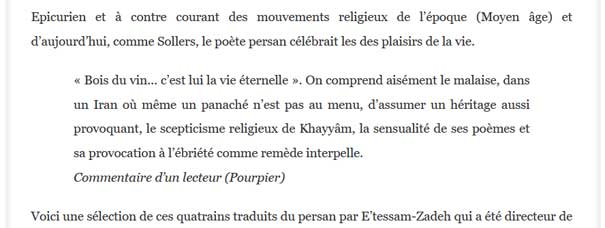
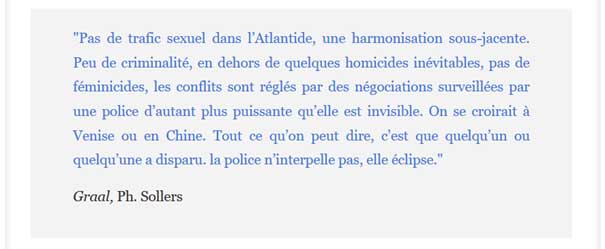
Indentation avec fond coloré et texte en bleu
<blockquote class="bleu" style="background-color:#f3f3f3">
texte
</blockquote>

Nota 1 . En début et en fin d’indentation, ajout d’un interligne pour l’esthétique
<div style="height:20px"><img5191></div>
A titre d’exercice, vous invite à retirer puis à remettre cette séquence pour visualiser la différence.
Nota 2. Texte en bleu (couleur de l’encre de Sollers). En spécifiant le paramètre class="bleu" dans <blockquote... >.
Nota 3. Forçage du retour à la couleur de texte gris foncé, à l’intérieur de l’indentation par : <p style="color:#333">{Graal,} Ph. Sollers</p>
Indentation avec bordure gauche

<div id="retrait_bord" class="texte"> ...texte...</div>VOIR AUSSI
Lien simple. Exemple

<div id="voir">
<h3> VOIR AUSSI</h3>
<ul>
<li><font size="2">[<b>OVIDE. Les Héroïdes. Lettres d'amour </b> ->2639]</font> </li>
</ul>
</div>où « OVIDE. Les Héroïdes… » est le titre de l’article (ou la légende)
et 2639, le numéro de l’article correspondant (ou URL d’un lien externe).
Lien multiple avec titre. Exemple :

<div id="voir">
<h3> VOIR AUSSI</h3>
<i>GRAAL</i>
<ul>
<li><font size="2">[<b>Scoop. Le film sur le prochain roman de Sollers</b> ->2595]</font> </li>
<li><font size="2">[<b>Des nouvelles de Ph. Sollers</b> ->2123]</font> </li>
</ul>
</div>IMAGE SIMPLE
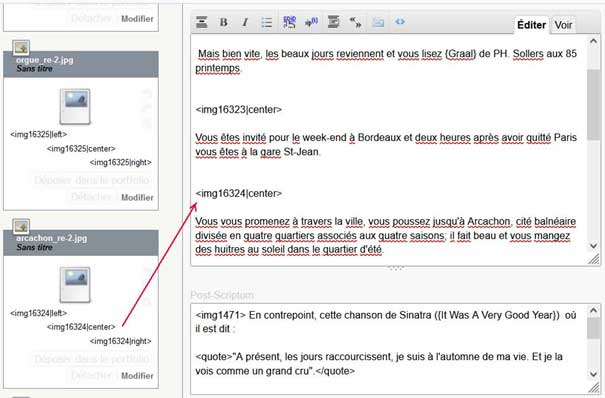
Les images dites simples (pour les distinguer des images avec zoom) sont chargées dans le serveur pileface à l’aide de la commande « Browse » (dans le menu gauche de l’espace privé), leur balise identifiante est ensuite recopiée dans le corps du texte comme le montre l’exemple ci-dessous :

Nota : les images centrées en format paysage seront conventionnellement dimensionnées à 640px, la largeur max des pages pileface pour des questions d’homogénéité du site et tirer le meilleur parti des possibilités d’affichage. Pour les images en format portrait, ceci peut apparaître trop grand et non harmonieux avec le reste du texte. A ajuster selon le goût.
Les images cadrées au centre et à gauche ou à droite pour des images plus petites. Il suffit de choisir la balise identifiante ‘left’ ou ‘right’ associée.
IMAGE AVEC ZOOM
<center>
<a data-fancybox="gallery" class="fancybox" href="IMG/jpg/XXX.jpg"><img src="http://www.pileface.com/sollers/IMG/jpg/XXX640.jpg"></a>
_ <small><i><b> Légende</b><br /> ZOOM : cliquer l'image</i></small>
</center>
<div style="height:20px"> <img5191></div>où :
XXX désigne l’image grand format jusqu’à 1920 px (ce n’est pas une limite absolue mais adaptée à la technologie actuelle des écrans d’ordinateur dans la majorité des cas.
XXX640 désigne l’image affichée par défaut, avec le même préfixe que l’image grand format (nous utilisons cette convention pour retrouver facilement les images et minimiser les sources d’erreur de transcription). 640 est aussi une pure convention qui désigne ici une image de largeur standard de la page pileface. Si ce n’est pas le cas, personnalisation à votre choix. (Le nommage de l’image n’a aucune incidence sur son affichage effectif qui est lié aux seules caractéristiques de son enregistrement initial)
NOTA 1 Nous verrons dans la section Utilitaire FTP comment pré-trabsférer, dans pileface, des fichiers image, audio, vidéo, pdf...
NOTA 2 : Pour éditer une image (notamment la redimensionner), nous utilisons le logiciel Adobe Photoshop Elements. Voir aussi Paint.net ;
REMARQUE Si vous utilisez cette séquence en tête d’un message du forum, elle sera rejetée car elle comporte un lien <a dans les 70 premiers caractères, ce que pileface refuse (protection anti-spam).
Pour contourner cette protection, placer devant la séquence image la séquence de remplissage suivante (sans affichage visible) :
<div style="height:1px"> <img5191></div> <div style="height:1px"> <img5191></div> <div style="height:1px"> <img5191></div>
LOGO ARTICLE
 Dimensions normalisées pileface : 80x80 pixels
Dimensions normalisées pileface : 80x80 pixels
Noter qu’il est possible d’ajouter un deuxième logo en cliquant sur LOGO POUR SURVOL (de mêmes dimensions) qui s’affiche lors du survol par la souris du premier logo.
Le logo s’affiche dans l’espace public, dans le coin haut droit de l’article :

AUDIO
<audio controls> <source src="http://www.pileface.com/media/son/XXX.mp3" type="audio/mpeg"></audio>
<div style="height:20px"><img5191></div>Remplacer XXX par le nom du fichier.
NOTA : Pour information, si nécessaire d’éditer un fichier audio (par exemple publier seulement en partie le fichier original, ou augmenter le volume du son trop faible dans le fichier source) nous utilisons le logiciel gratuit audacity
Vidéo
<center>
<video controls preload="auto" width="640" height="360" poster="http://www.pileface.com/sollers/IMG/jpg/preview-XXX.jpg">
<source src="http://www.pileface.com/media/video/XXX.mp4" type="video/mp4">
Désolé, votre navigateur ne supporte pas les vidéos HTML5 ou votre fichier n'est pas en format MP4 avec codec H.264.
</video>
<div style="height:20px"><img5191></div>
</center>Conventionellement, vous recommande de nommer l’image de prévisualisation : preview_xxx et le fichier vidéo avec le même nom XXX.
REMARQUE pour le choix des noms : Même si toléré, choisir des noms de fichiers sans espace et le plus court possible (minimise les sources d’erreur.)
Recopier in-extenso cette séquence en personnalisant XXX.
ATTENTION : Lors des opérations de copier-coller, il est facile, par inadvertance, d’insérer un blanc devant XXX, ainsi :
video/ XXX.mp4
ce qui produira une erreur d’exécution.
Nous l’avons tous vécu.
Mais un homme averti en vaut deux !
NOTA 1 : les séquences YouTube n’étant pas supportées par SPIP dans les messages , vous devez obligatoirement utiliser des fichiers vidéo MP4 pou afficher une vidéo dans un message.
A titre indicatif, voici un lien pour convertir en ligne un fichier Youtube en MP4 :
coconvert.com/fr44/youtube-mp4-converter.html
NOTA 2 : Pour information, si nécessaire d’éditer un fichier vidéo (par exemple publier seulement en partie le fichier original) nous utilisons le logiciel Movavi Video Suite
Citation

<quote >citation</quote>

<quote> <div class="bleu"> citation</div></quote>Icones Vidéo, Audio, Drapeau
Généralement utilisées en tête de la ligne sous-titre de l’article :
VIDEO : 
<img src='http://www.pileface.com/sollers/IMG/gif/picto_video_violet.gif' border='0'>
AUDIO : ![]()
<img src='http://www.pileface.com/sollers/IMG/gif/icon_podcast.gif' border='0'>
DRAPEAU :  ( Conventionnellement utilisé pour signaler une mise à jour de l’aricle)
( Conventionnellement utilisé pour signaler une mise à jour de l’aricle)<img src='http://www.pileface.com/sollers/IMG/gif/ico_drapeau.gif' border='0'>
Autres Pictos et Puces
Les pictos qui suivent orange et bleu sont conventionnement appelés Pile et Face et servent généralement à introduire deux grandes parties du texte :
![]()
<img1470>
![]()
<img1471>
Les Puces

<img2836> minipuce

<img3434> puce carre rouge (utilisable, par exxemple en fin d’article)
![]()
<img6344> rectangle rouge (peut-par exemple, être utilisé devant un titre de sous-section)

<img 11181> (peut, par exemple, précéder un lien) -
UTILITAIRE FTP (Filezilla)
Les fichiers mp3, mp4, images avec zoom, pdf....doivent être transférés sur le serveur de données pileface à l’aide d’un utilitaire FTP –(File Tranfer Protocol). Nous utilisons, à cet effet, le logiciel Filezilla en version standard (gratuite) qui convient parfaitement.
Il peut notamment être chargé à partir du lien suivant : [FileZilla.fr->https://filezilla.fr/]
[en version « client Filezilla » c’est-à dire installable sur votre ordinateur local.
Données de configuration :
Identifiant :
Mot de passe :
communicables sur demande
Mise en oeuvre
Exécuter Filezilla
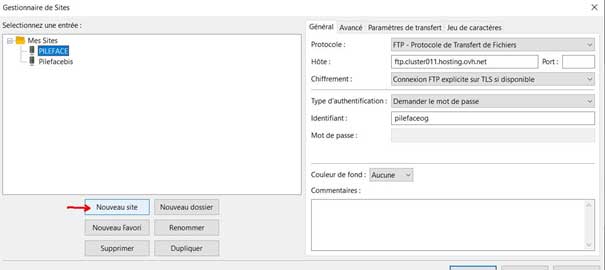
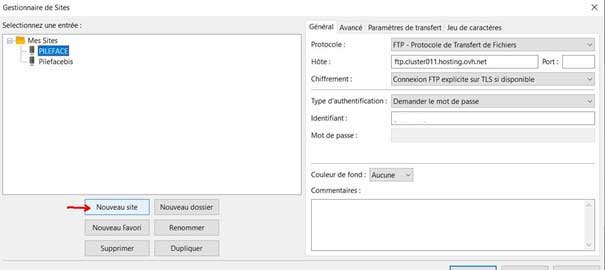
Sélectionner Fichier / Gestionnaire de Sites

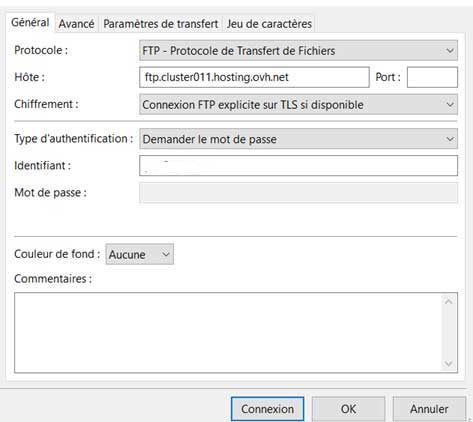
Configurer un Nouveau site que vous allez appeler PILEFACE

En appuyant sur le bouton ‘Connexion », une deuxième boîte de dialogue va s’ouvrir demandant le mot de passe.

Répertoires destination pour les fichiers utilisés dans les séquences : :
www/media/video (pour les fichiers video …mp4)
www/sollers/IMG/jpg (pour les fichiers image …jpg)
www/sollers/pdf/ (pour les fichiers document …pdf)
www signifie ici http://www.pileface.com
LIEN PERMANENTt

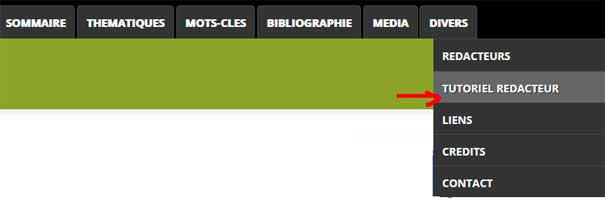
Séctionner DIVERS / TUTORIEL REDACTEUR




 Version imprimable
Version imprimable
 Un message, un commentaire ?
Un message, un commentaire ?